One of the thing I like the most about PCF controls for the PowerPlatform is the ability to change the normal behavior and rendering of forms attributes to add a new twist to the user experience.
With that in mind, for my latest community PCF control, ShieldsIO.Badge.PCF, I wanted to bring the ability to render custom (and awesome ) Shields.IO badges to the PowerPlatform.
Using badges in Model-driven or Canvas Apps forms is a great way to provide concise, actionable and visually appealing controls to end users.
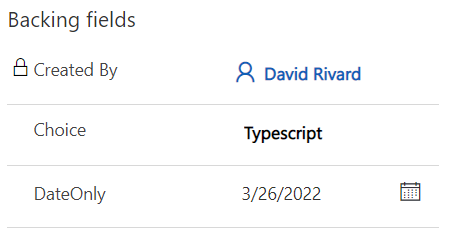
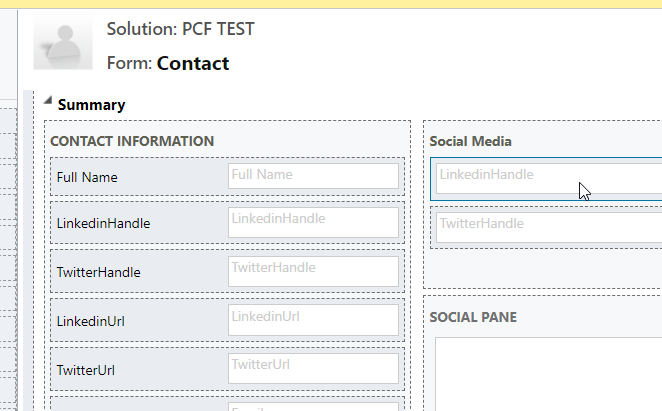
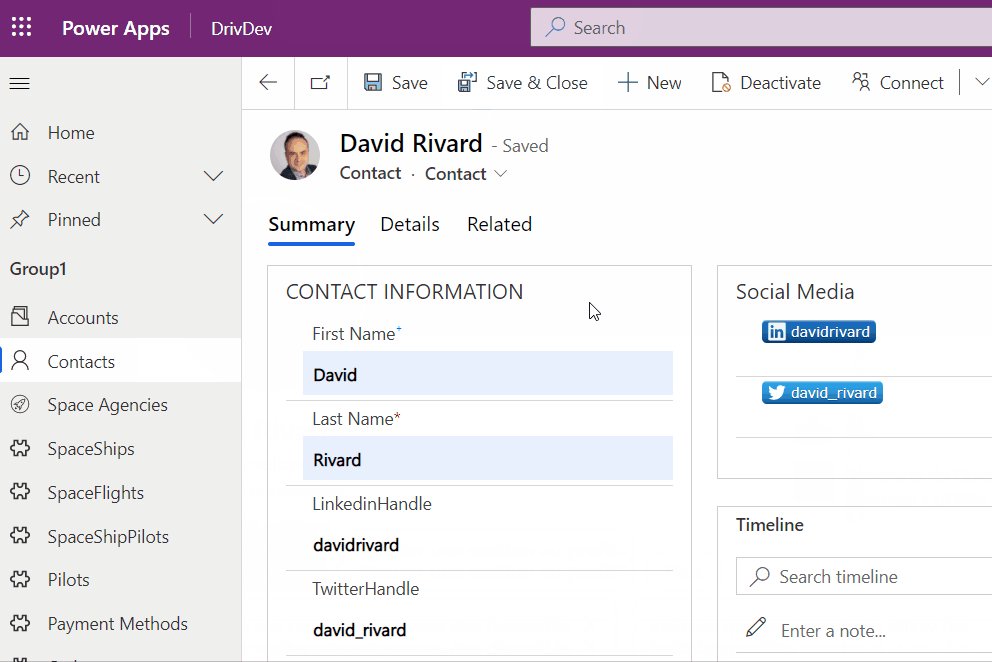
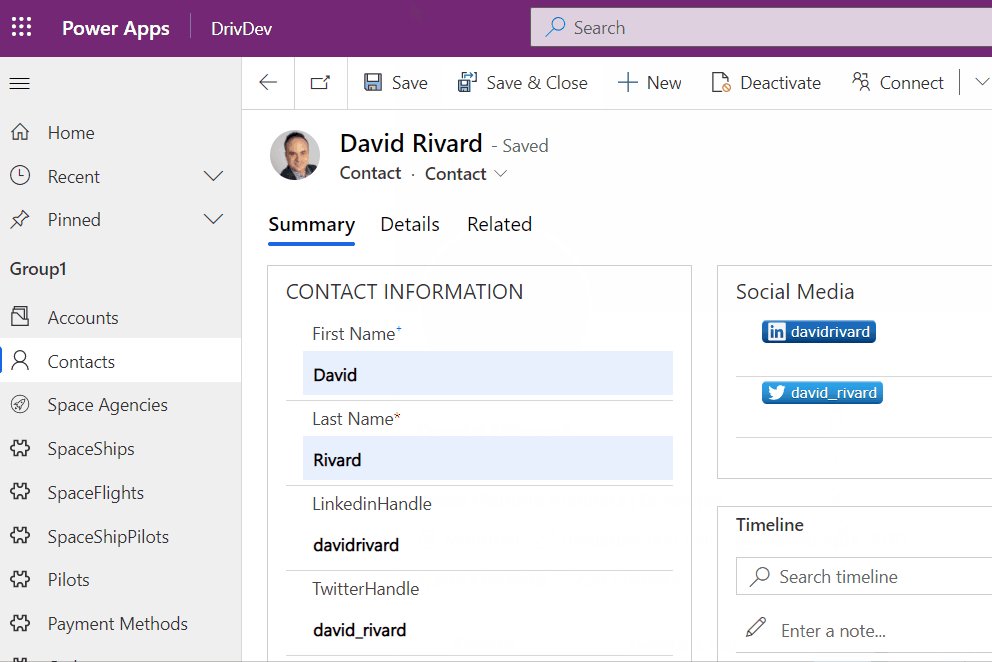
For example, these out-of-the-box Model-driven forms fields :

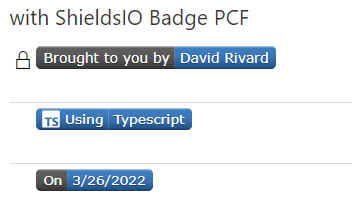
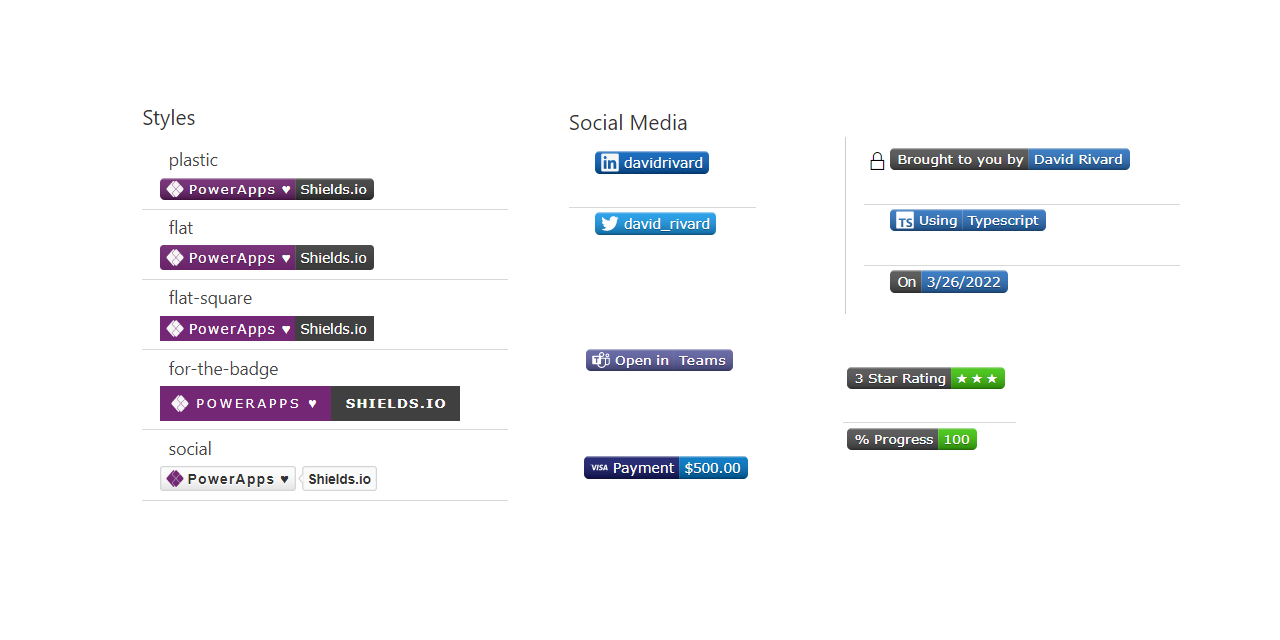
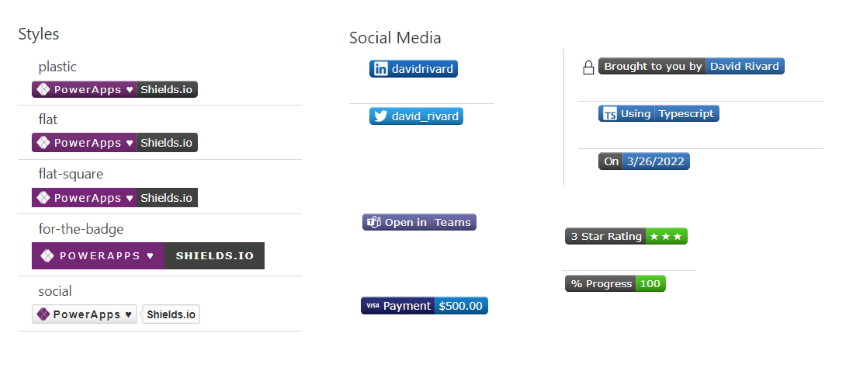
Can be turned into these slick looking badges :

What is Shields.IO
But, before we dive into the PCF control implementation, let’s introduce the Shields.IO service.
Even if you are not familiar with Shields.IO badges, chances are that you’ve already seen them (virally) poping here and there while browsing your favorite platforms. The service is very popular especialy to display status badges.
You can see some good example in the read.me of the Shields.IO project github repo.

💸 If you like Shields.IO , please consider donating here : shields.io – Open Collective 💸
The concept behind Shields.IO is to render dynamic badges (images) that are expressed with URLs that contains the needed metadata.
badgeurl = https://img.shields.io/{badge-metadata}So, when an URL is defined as the source of an html image tag <img src= {badgeurl} /> , the image is dynamically fetched and served from the shields.io service when requested.
This makes the Shields.IO badges very useful to display dynamic data that changes over time like build status, download count, social media followers… you name it.
Predefined badges
There are a ton of predefined badges model for different popular services like github, nuget, twitter just to name a few. (Check the official shields.io site for more examples)
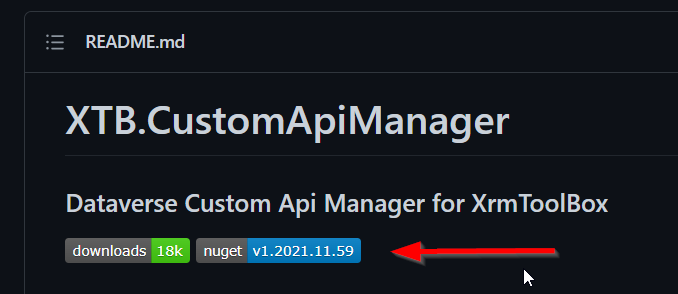
As can be seen in this screenshot of one of my github repo . These nuget badges Urls will render the download count and the current version badges of my package.
https://img.shields.io/nuget/dt/XTB.CustomApiManager
https://img.shields.io/nuget/v/XTB.CustomApiManager
Or this one that will render a follow link to my Twitter acount with my follower count.
https://img.shields.io/twitter/follow/david_rivard?style=socialCustom badges
Most importantly, one of the great feature of Shields.IO is the custom badges system that uses a generic notation that looks like this :
https://img.shields.io/badge/<LABEL>-<MESSAGE>-<COLOR>Hence, using this URL :
https://img.shields.io/badge/shields.io-rocks!-orangeWill render a badge that looks like this :
In addition, there are also a bunch of other switches that can be added as querystrings to provide additional features like styling, logos and much more.
It is this custom badge system that is leveraged in my new PCF control to render badges inside the PowerPlatform.
Shields.IO Badge PCF control
To try out the PCF control, wait no more and download the latest version of the ShieldsIO.Bagde.PCF from this github repo (or find it exposed on the great PCF gallery) and install the solution in your Dataverse environment.
Note : My examples are focused on Model-Driven apps, but the ShieldsIO.Badge PCF control also works in Canvas Apps and PowerApps Portals.
Unfortunaltely at the time of writing, you still need to use the classic form editor to configure a PCF Control on a form.
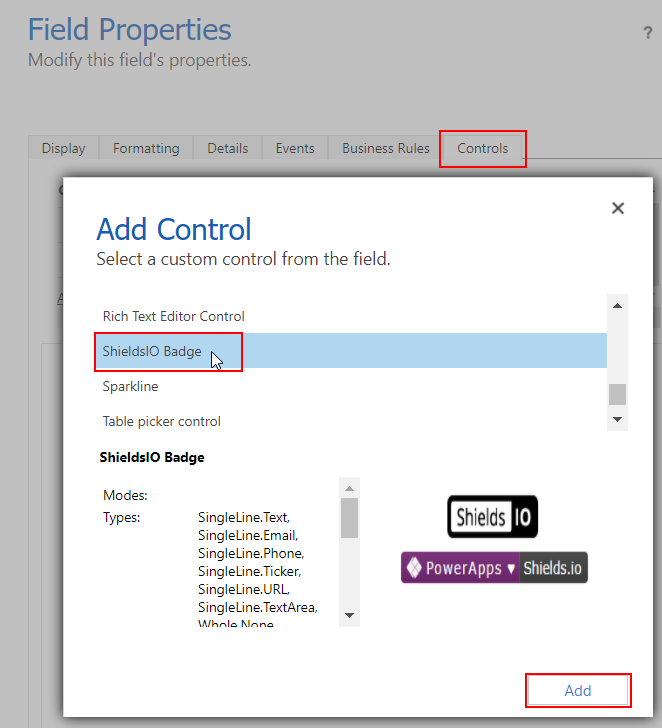
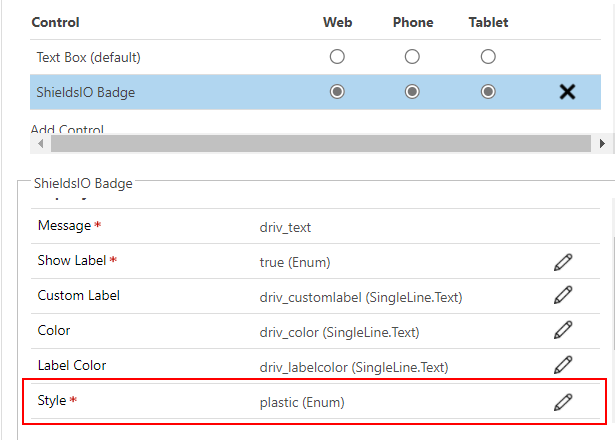
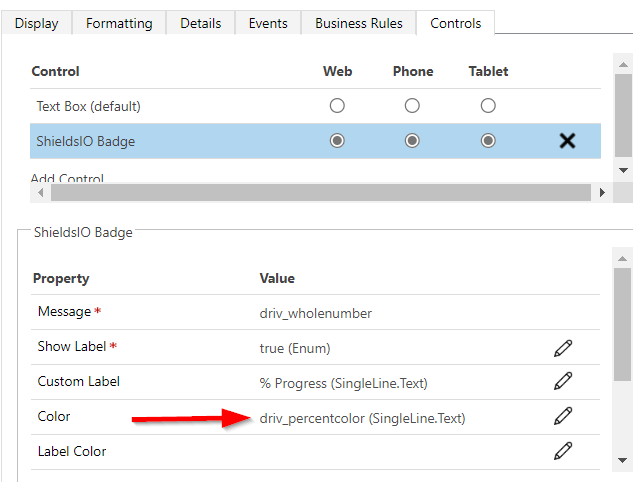
Now, navigate to any compatible field of a form, open the property editor and choose the ShieldsIO Badge from the Control Tab.


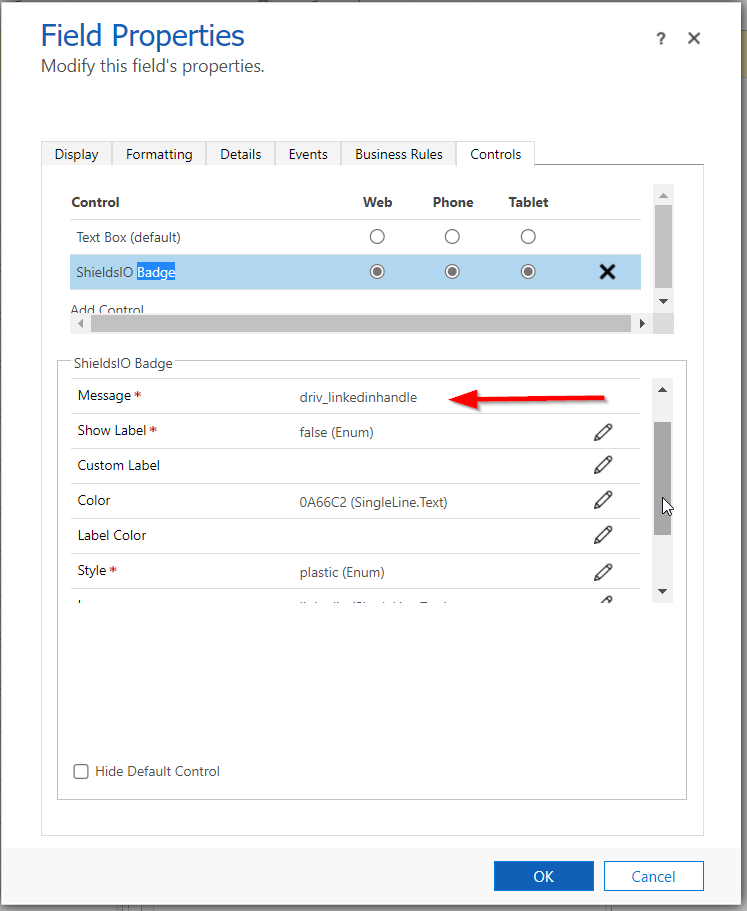
The selected field will be bound to the Message parameter. Values supplied in the other parameters will also have an effect on the final rendering of the badge (styling color etc…).

Control Parameters
- Message : Main Message of the badge, can be bound to any available field type
- Show Label : Display a label on the left side of the badge (true / false)
- Custom Label : (Optional) Custom label text, if blank the display name of the field will be shown
- Color : (Optional) Color of the Message 🎨
- Label Color : (Optional) Color of the Label 🎨
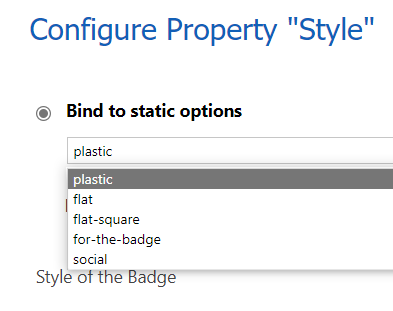
- Style : Style of the Badge (plastic / flat /flat-squared / for-the-badge / social)
- Logo : (Optional) Logo. see https://simpleicons.org/ for available logos
- Logo Color : (Optional) Color of the Logo 🎨
- Url : (Optional) Redirect to this URL on click of the badge
🎨 for color paramaters : hex, rgb, rgba, hsl, hsla and css named colors supported
Bind your badges to (almost) any field on your form
I have made the control as generic as possible and it’s compatible with all the field types currently supported by the PCF framework. (see official doc here for a list of supported types)
As can be seen below, in badges generated from more complex field types.
Lookup field


Currency field


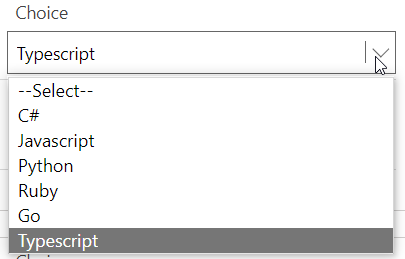
Choice field


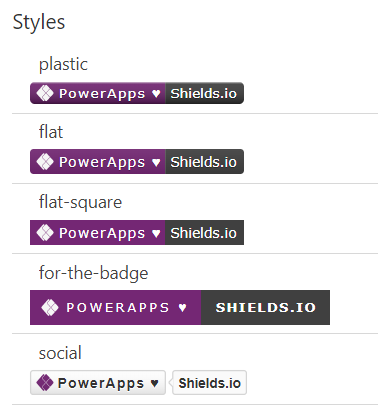
Style your badges like a Boss
When setting up a badge, you can supply a Style parameter. The parameter offers 5 different styles to choose from :


As you can see, the same badge will render differently depending on the chosen style.

Badges look better with a logo
Don’t be shy to include logos in your badges when applicable, a visual cue is always appreciated by users.
To include a logo, just set the Logo parameter of the PCF control. Shields.io can natively render any icons exposed by the simpleicons service.
Here are some examples that I have used in my demos :
| logo value | badge |
| microsoftteams |  |
| visa |  |
 |
Add some magic with calculated fields
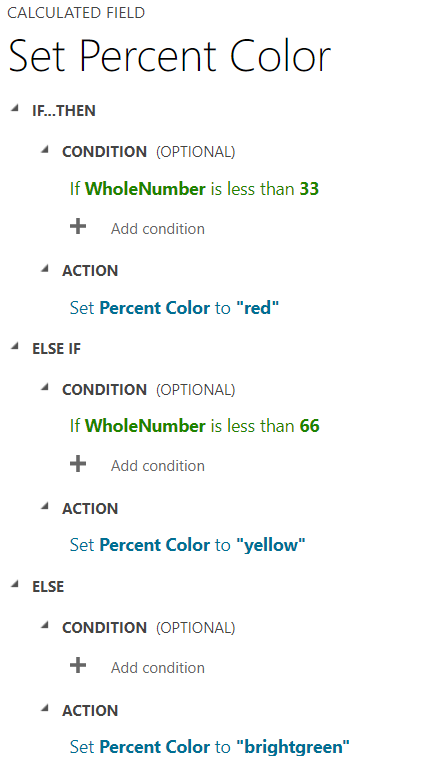
A good way to provide dynamic data to the badges is to use calculated fields as data sources.
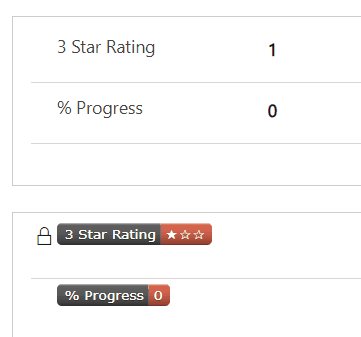
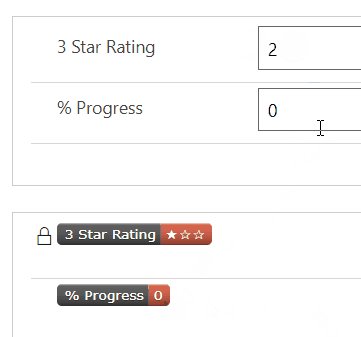
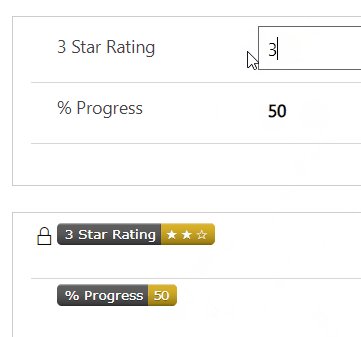
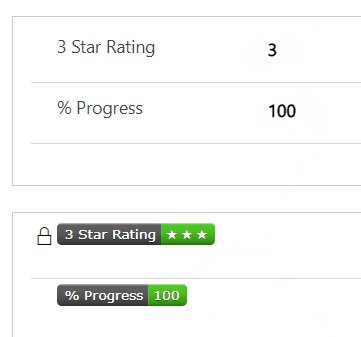
Take this example where the color of a Percent field is calculated based on the percent value (red, yellow, green).


See the results when the calculated field is passed as the Color parameter of a badge.

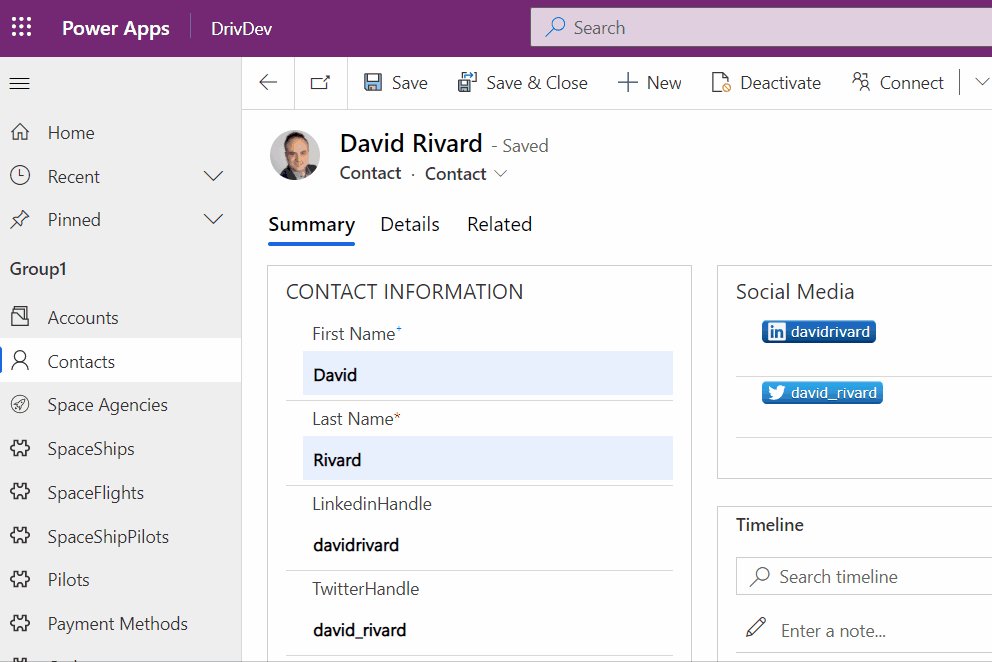
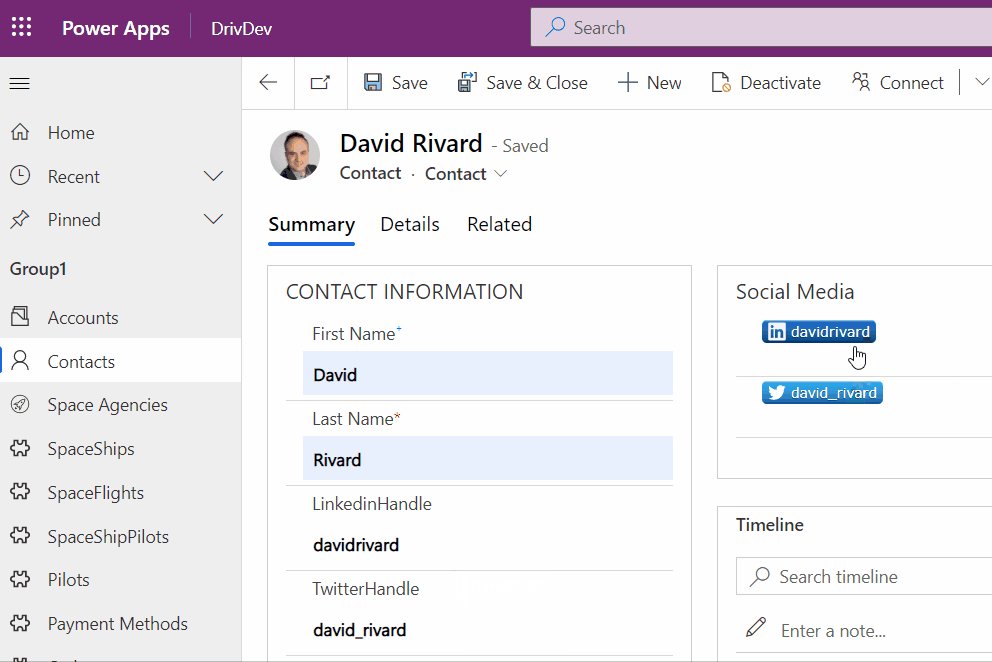
Make your badges clickable
A great way to add usability to the badges is to make them actionable by supplying a redirect link in the Url parameter.
As you can see below, It’s quite easy to render clickable badges that redirects to a contact social media landing pages.

Takeaway
With some imagination, I think that the use of the ShieldsIO badge PCF control can really add some depth to the forms and provide a rich UX.
I’m really curious to see the kind of use cases and cool badges some of you will come up with.
Have fun!
Links
for GitHub, Travis CI, Jenkins, WordPress and many more services. Use them to
track the state of your projects, or for promotional purposes.





Be First to Comment