Building modern front-end controls and application requires great care to keep the size of the assets as low as possible. The development of PowerApps Control Framework (PCF) controls doesn’t fall short from this rule.
In this post I will show how to optimize the tree-shaking process and reduce the bundle size of PCF controls with simple adjustments to module resolution of the Typescript configuration file.
How I got there
After seeing this tweet from Scott Durow that announced the release of FluentUI React v9 , I felt the urge and I immediately started a new PCF control project that targets this new library.
FluentUI v9 offers a nice badge system and I decided to develop a FluentUI Badge PCF control (available soon in your favorite PCF Gallery 😎).
Overall, it’s a very simple control so everything went smooth. I was able to build my project locally and test the control in the test harness. The problem came when I had to package my solution and deploy it to a Dataverse environment.
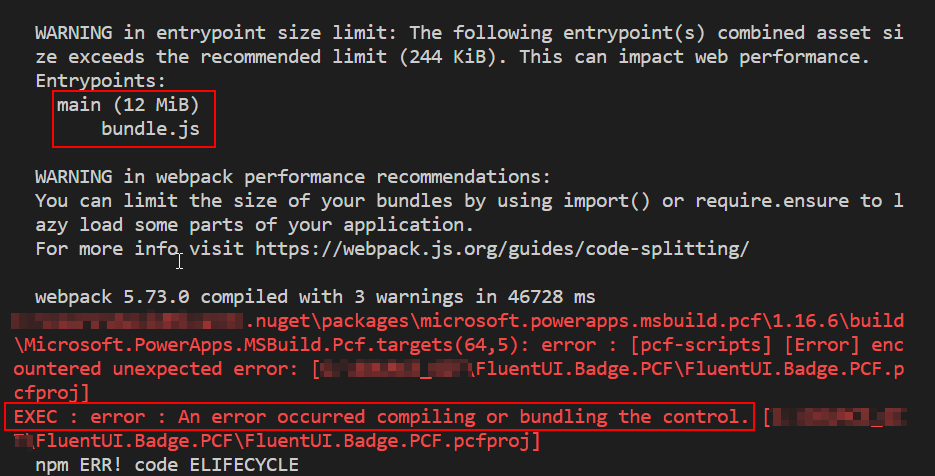
When I tried to compile a production build and package a solution using the usual command.
dotnet build -c releaseI got a dreaded ‘unexpected error‘ with no particular explanation. What immediately caught my attention was the reported size of the bundle.js file that was said to be 12 Mb (Way too big for the small control I am building)

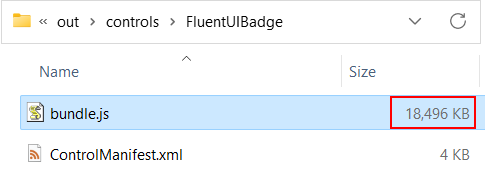
Then I decided to kick a development build of the control wich I knew was working and inspect the output folder. Turns out that the bundle size of my control was about 18 Mb, so something was definitely wrong here.

🌴Tree-Shaking to the rescue
Tree-shaking is a process that removes unnescessary and unreachable code from imported libaries in order to keep the bundle size as low as possible. Literally, it’s like shaking your project, which has a tree-like structure, to remove the dead leaves.
For example in my project, I have the following imports from the FluentUI library
import { Badge, FluentProvider, makeStyles, webLightTheme } from '@fluentui/react-components'As a result, I should expect that only the code from these assets to be included in the production bundle and not the whole library … hence the 18 Mb we saw earlier.
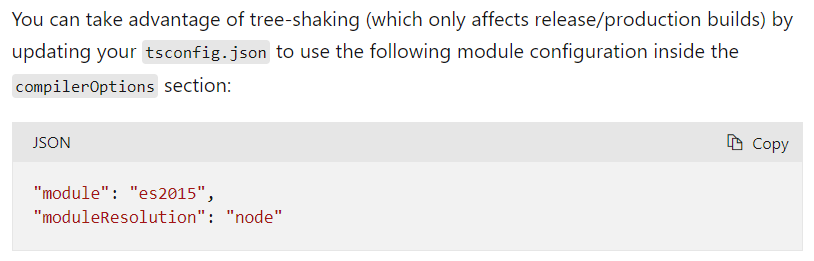
To implement proper tree-shaking in a PCF control project, you can refer to Microsoft official best practices documentation. It shows how to fine-tune the module resolution of the Typescript configuration file (tsconfig.json) to optimize the bundle size.

I modified the tsconfig.json file of my project by adding these 2 lines.
{
"extends": "./node_modules/pcf-scripts/tsconfig_base.json",
"compilerOptions": {
"typeRoots": ["node_modules/@types"],
"module": "es2015",
"moduleResolution": "node"
}
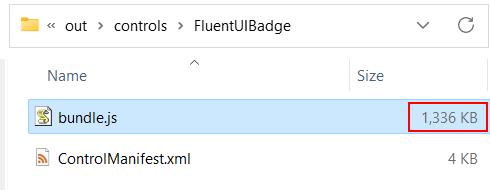
}And to my surprise, the development build immediately went down from 18 Mb to 1.3 Mb.
Note : the Microsoft documentation states that these configuration should only affect release/production builds, but It seems in that particular case that it also affects development build

Moreover, I was now able to trigger a production build with no error and package my solution. The production bundle size went down to 211 Kb and the final compressed solution to 71 Kb. Now you are talking !


After witnessing that kind of improvement, I decided to revisit some of my existing community PCF controls and recompile them with module resolution configurations to see the effect on bundle size.
With a percent reduction of the deployable solution of more than 50% for most of the controls, let’s say that I’m very happy with the results 🎉.
- Rating.PCF : 304 kb ➡️ 95 kb (-69%)
- IconTwoOption.PCF : 290 kb ➡️ 93 kb (-68%)
- IconOptionSet.PCF : 295 kb ➡️ 129 kb (-56%)
- TimePicker.PCF : 407 kb ➡️ 183 kb (-55%)
- CountryPicker.PCF : 386 kb ➡️ 178 kb (-54%)
- ShieldsIO.Badge.PCF : 64 kb ➡️ 53 kb (-16%)
- DateTwoOption.PCF : 110 kb ➡️ 99 kb (-10%)
Take Away
With such a clear effect on the bundle size, I will not forget to add the module resolution lines in the typescript configuration of my future PCF control projects.
If you want to deep-dive on tree-shaking and module resolution, here are some interesting reads.
- Tree-Shaking: A Reference Guide — Smashing Magazine
- Reduce JavaScript payloads with tree shaking (web.dev)
- TypeScript: TSConfig Reference – Docs on every TSConfig option (typescriptlang.org)
- TypeScript: Documentation – Module Resolution (typescriptlang.org)
And remember … Size does matter!
Photo by Eva Bronzini – Pexels

Be First to Comment