In-App notifications for Model-Driven apps (still in preview at the time of writing) exposes a central notification hub in Power Platform model-driven apps and the notifications model provides a fantastic vehicle to deliver contextual and user-specific information.

In this blog post, I will continue my exploration of In-App notifications and show how we can spice things up a little bit and create visually rich and appealing 💎 notifications by embedding images inside the content.
You can refer to my 2 earlier posts for more context.
- Enable Model-Driven In-App Notifications with Power Automate
- Send Model-Driven In-App Notifications with Power Automate
The use case
To get a supply of stunning images ✨ there are no better use case than to display the famous NASA’s Astronomy Picture of the day (APOD) inside our notifications.
Also, while the Microsoft official documentation examples are using Dataverse Web API calls to create the notifications, I will use Power Automate to show how easy it is to create awesome notifications in a low-code manner.
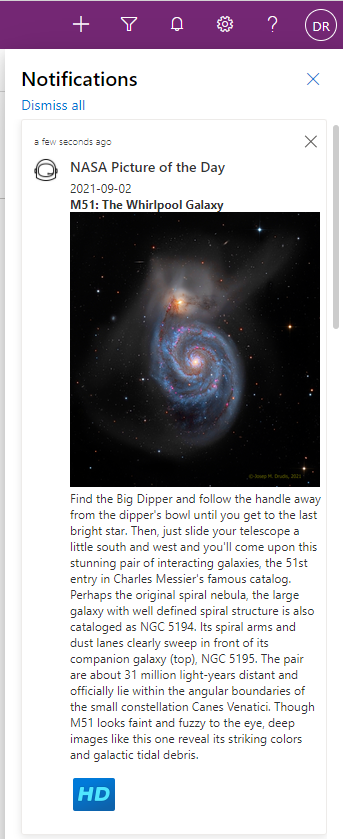
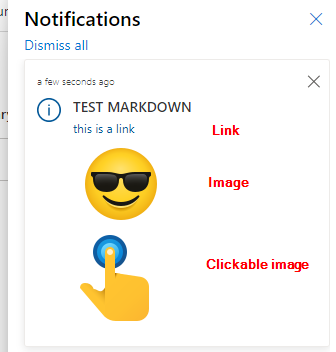
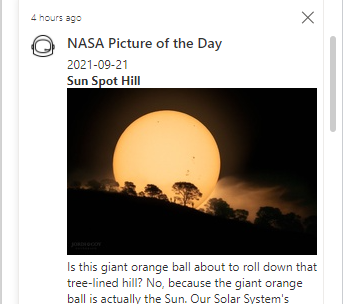
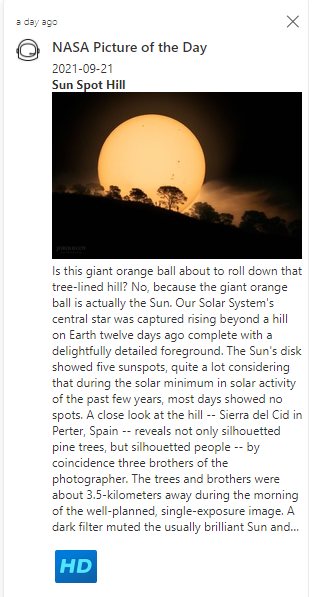
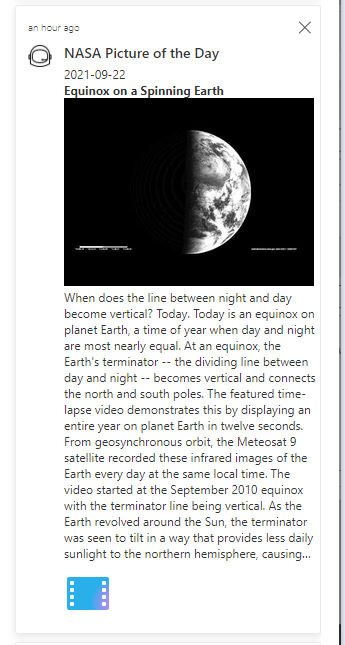
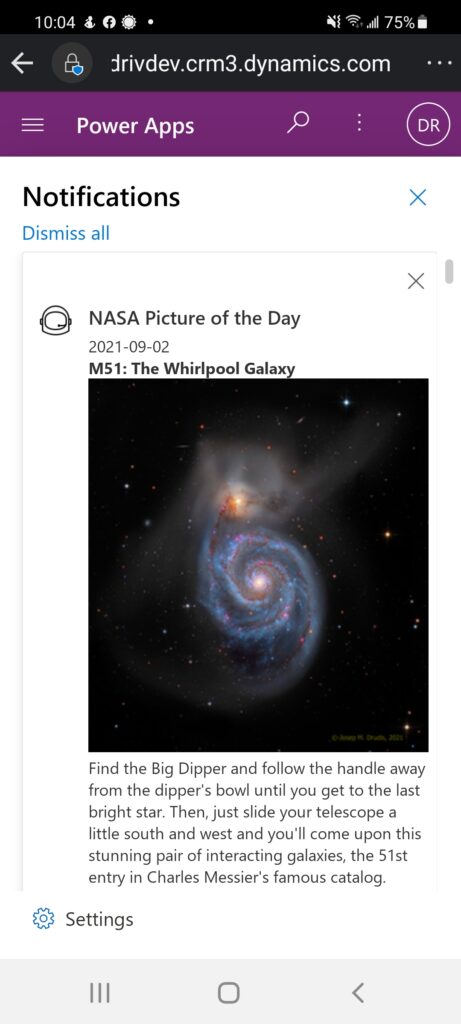
The end result looks like this and contains the following.
- A custom Icon
- A clickable image in the body
- An Action at the bottom rendered as a clickable image

Display images in notifications
Before we go too far in the final solution, let’s try to understand the different parts of a notification and how they are rendered.
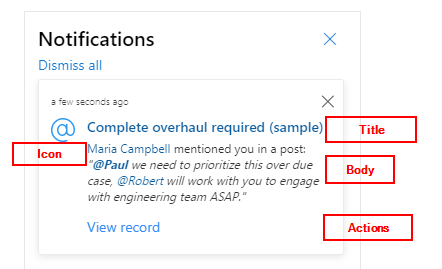
The main parts of a notification are :

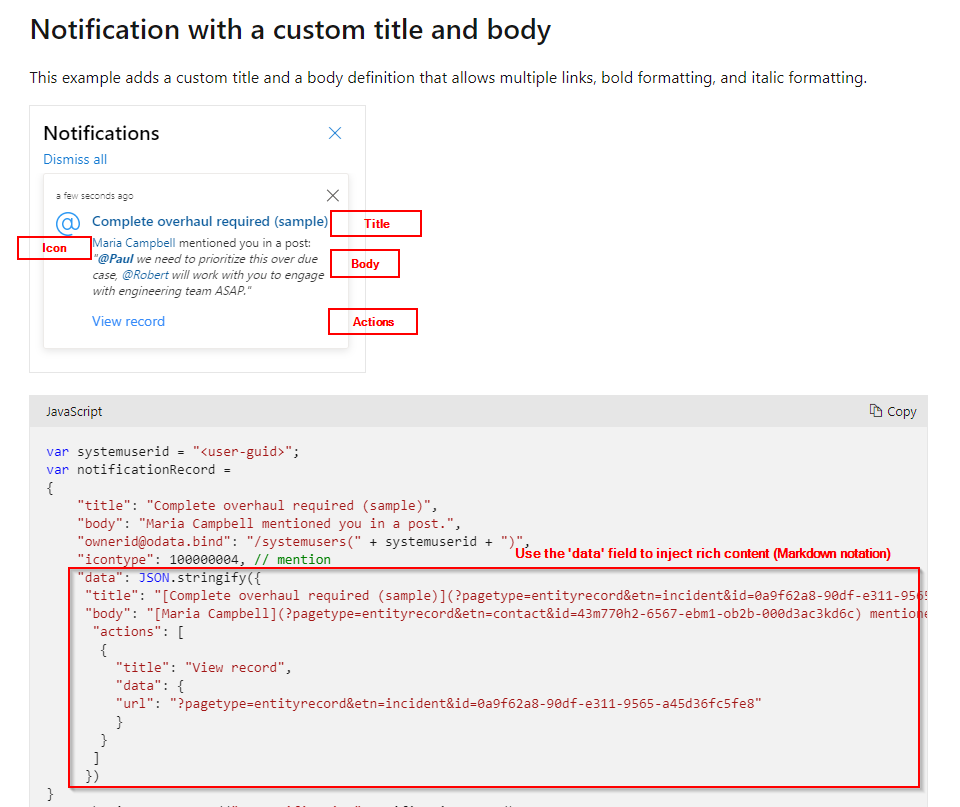
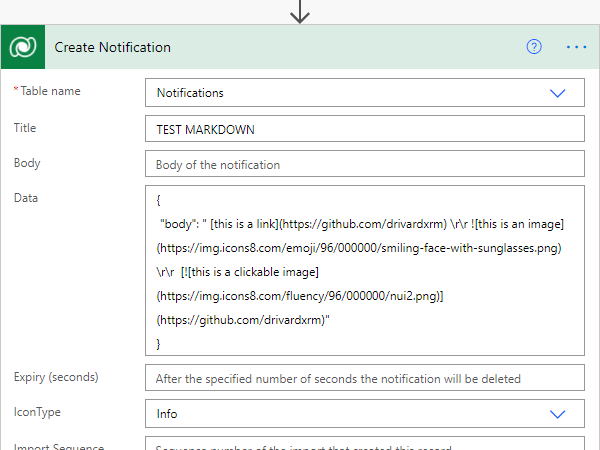
The Microsoft official documentation shows how to inject rich content like hyperlinks by using the ‘data‘ field of the notification record. If you look closely at the example below, you will notice that it uses Markdown notation to render the hyperlinks. This is where it gets interesting.

Markdown links and image syntax
While the documentation only shows how to render hyperlinks inside notifications, the markdown notation also offers methods to render images and clickable images as well.
Hyperlink
[Link Text](Url)Image
Clickable image
[](Url)That way if you render a notification with this ‘Data‘ field

Your notification will look like this

Limitation
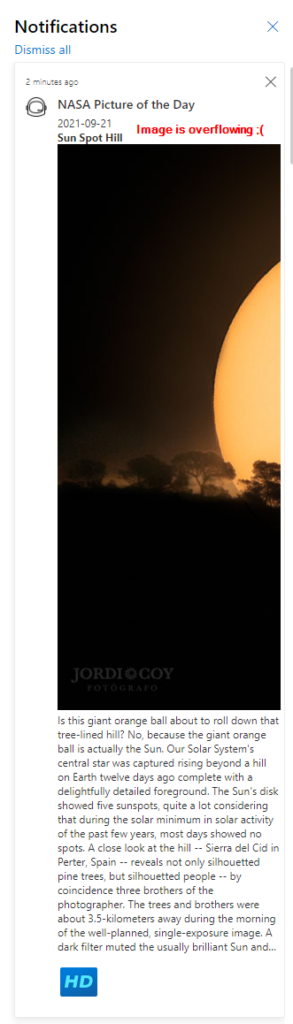
The major limitation I faced with embedding images using Markdown notation is that it seems impossible to resize the image.
Meaning that when the image you want to display is greater than 250 px in width the image will not render inside the available space and will be cropped 😡. Diana Birkelback came to the same conclusion in her blog post on in-app notifications.

Overcome Image sizing limitation
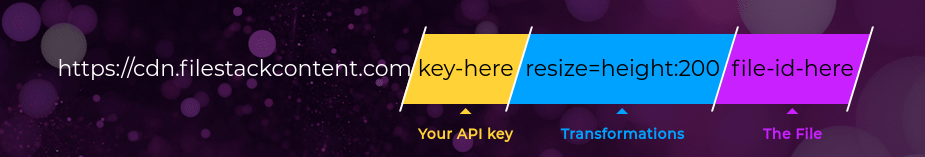
By doing some research I found a nifty solution using a service called FileStack that makes it possible to resize an image on-the-fly by using URL parameters.


That way once you have the URL of a large image that you want to display inside a notification, for example
https://apod.nasa.gov/apod/image/2109/SunSpotHill_Coy_960.jpg

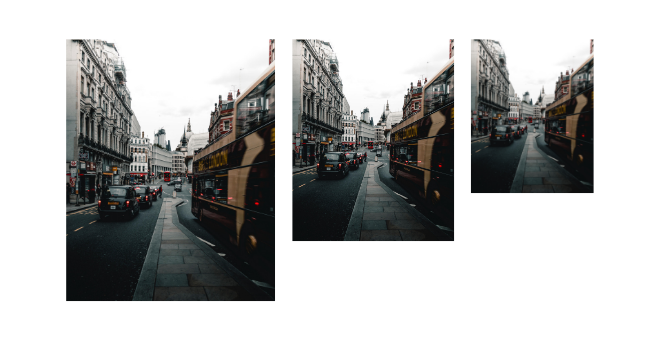
You can resize the image to a 250 px width in real-time using a simple URL.
https://cdn.filestackcontent.com/<API_KEY>/resize=width:250/ https://apod.nasa.gov/apod/image/2109/SunSpotHill_Coy_960.jpg

Voilà! Now when embedded in a notification, the image is not overflowing anymore. 👌

To get access to Filestack you need to sign-up for an account. There is a free tier that gives you a 1000 transformations per month and its not that expensive if you really need to beef up the API calls. There is also a ton of other services available, I encourage you to have a look, it’s awesome.
- Filestack – The Best File Uploader & Upload API
- How to Automatically Resize, Fit, and Align Any Image Using Only URL Parameters | Filestack Blog
NASA Picture of the Day notification Flow
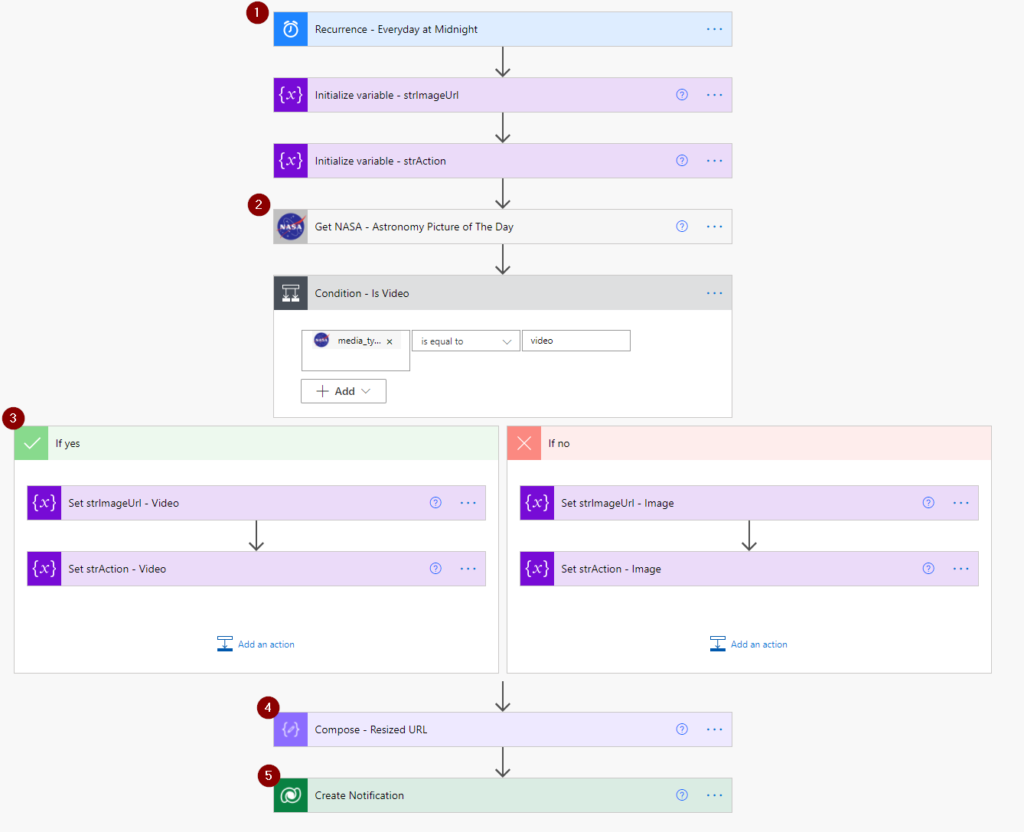
Now that we have all the parts needed, let’s build a Power Automate Flow that will create a new notification with the NASA Picture of the Day everyday at midnight. The outline of the Flow looks like this.

and here are some of the important parts explained.
1️⃣ Trigger – Everyday at Midnight
The trigger of the flow is a simple recurrence trigger set at midnight everyday

2️⃣ Get NASA Picture of the Day
To be able to call the Picture of the day service, you will need to get an API key from the NASA website. Its totally free and there are plenty of other amazing API. Get yours now!
I will show you 2 methods query the NASA APOD API.
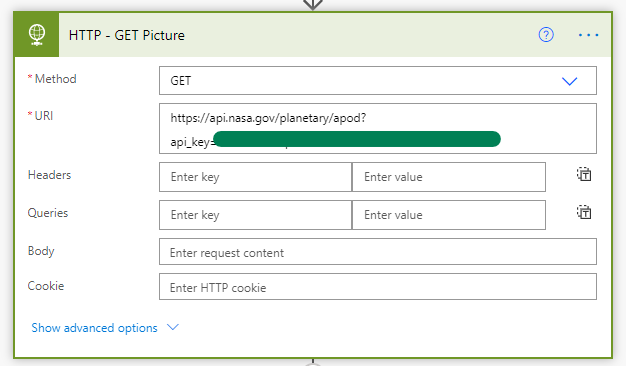
HTTP Call – The HARD way
With the API Key you can now query the picture of the day API at this address:
https://api.nasa.gov/planetary/apod?api_key={YOUR_APIKEY}To call this endpoint in Power Automate you can use an HTTP action

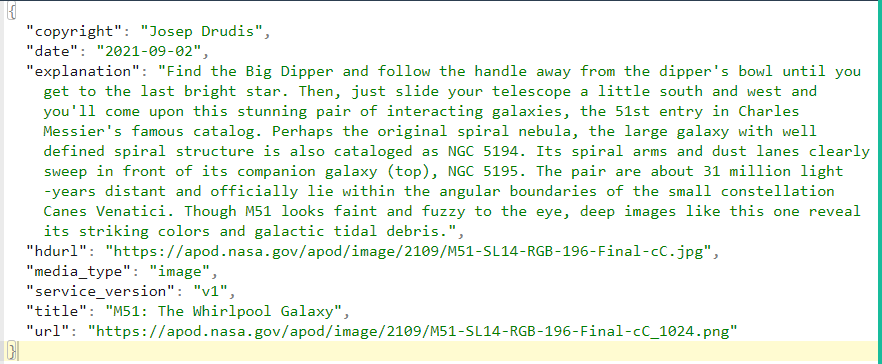
Here is an example of the result

You would then need to add a Parse JSON step to extract the values from the response and use them in your Flow. Not super complicated but there is a better way.
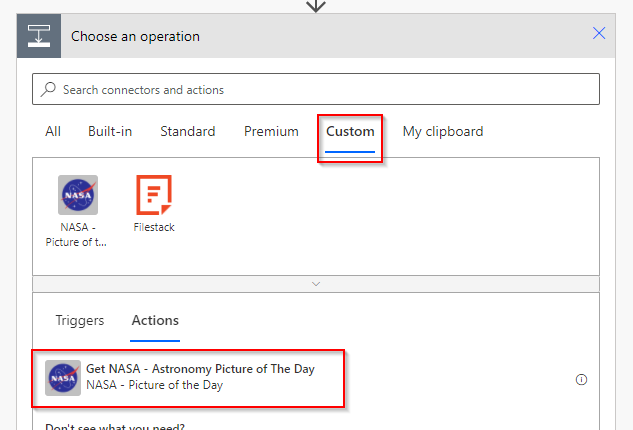
Custom connector – The EASY way
To make it easier and more portable, I created a NASA APOD Custom connector that you can install in your environments. Follow the instructions from the Custom Connector Gallery or on the GitHub repo for installation and usage.

Once installed you can Insert a Get NASA Picture of the Day action in your Flow.

The first time you will have to create a connection and enter your API key. Note that this method is much more convenient and secure than the HTTP call since the API Key is stored in the connection and is not revealed.

You can optionally enter a date or leave it blank to retrieve today’s image

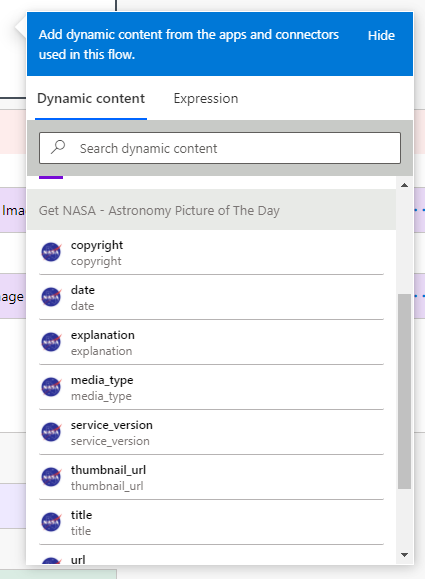
No need to parse the JSON response here, all the output parameters are ready to use by the downstream steps of the Flow.

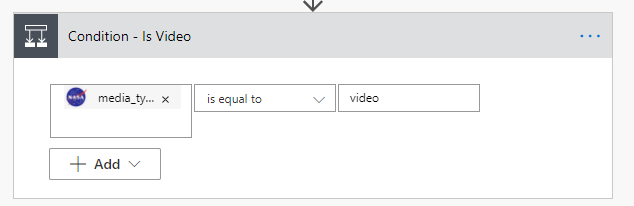
3️⃣ Conditional stuff
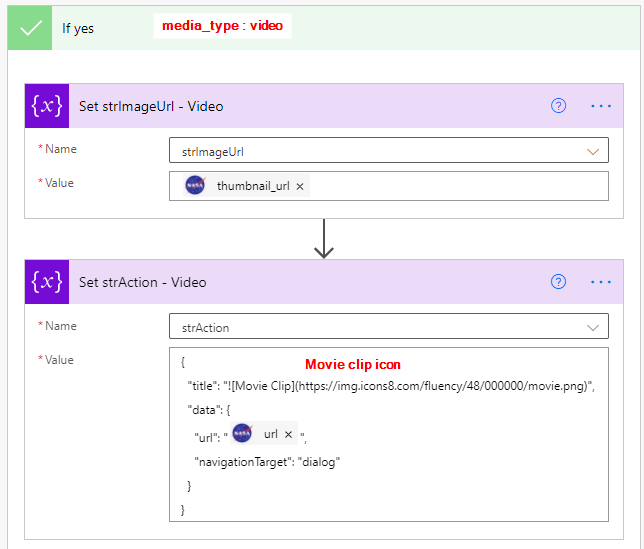
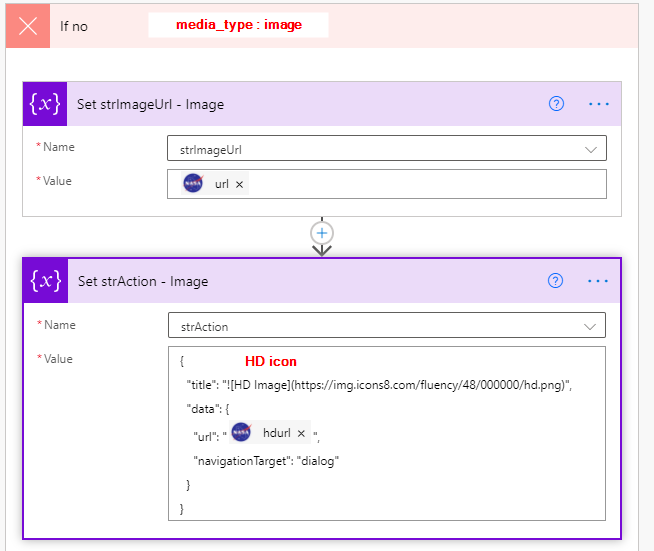
There are 2 types of resource that can be retrieved from the API (image and video), so depending on the ‘media_type‘ value of the response I set some variables for the Image Url and the Action to display at the bottom of the notification



Notice the markdown image notation in the ‘title‘ pf the srtAction variable, this is how we can render an image instead of plain text in the actions section at the bottom of the notification.
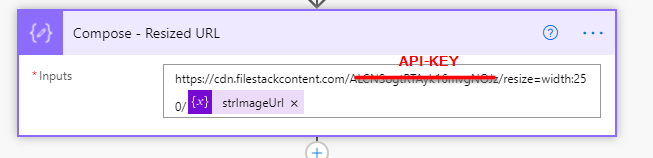
4️⃣ Resize the image
This is where we use the Filestack magic 🧙 described earlier and set the URL to resize our image to 250 px wide.

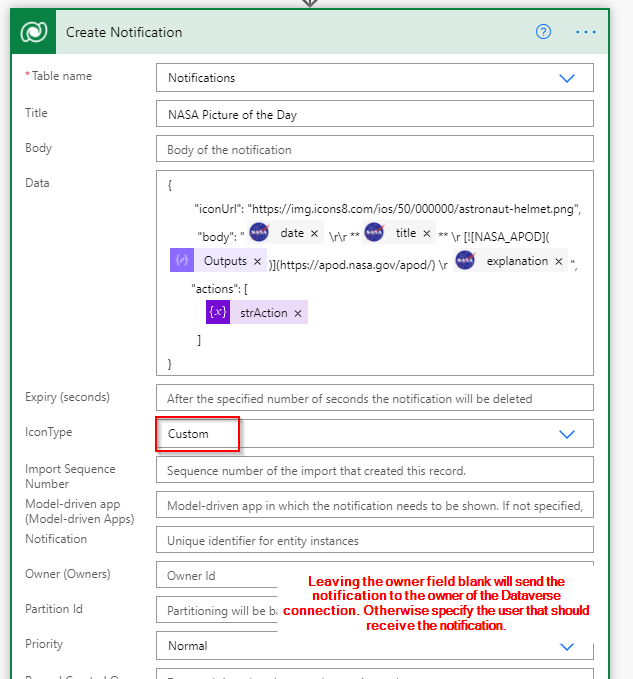
5️⃣ Create Notification record
We now have all the pieces to build the notification. So we can drop an Add a new Row action from the Dataverse connector.

Choose the Notifications table (appnotification) and set the appropriate fields.
- Set the IconType to Custom
- inject a JSON contruct in the Data field that contains iconUrl, body and actions nodes. Don’t forget to pass the resized image URL in the markdown.

Here is an example of the final JSON injected in the Data field:
And that’s all there is! Turn on the Flow and from now on you will receive stunning and inspirational images on a daily basis. What a great way to start your day 😎.
Here are some example:



Conclusion
I am really happy with the outcome of this (space) exploration, I think it clearly shows the potential for creating visually attractive in-app notifications that end-users will crave for.
Also, I really had a blast 🚀 showcasing the NASA Astronomy Picture of the Day and developing the custom connector. To be frank Business apps are fine, but nothing beats Science 🤓.

This is really cool! Thank you.