When developing Power Platform PCF controls, at build-time, Webpack is invoked to bundle the code and dependencies into deployable assets.
While the out-of-the-box configurations are suitable for most of the basic PCF control needs, sometimes, you need to throw your own custom instructions in the game. This is what we are going to cover in this post.
Webpack and PCF
I will not spend too much time on the fundamentals of Webpack, there are tons of great blog post that deep-dives on the matter. But I think its important to understand what Webpack is and how it works in PCF control development.
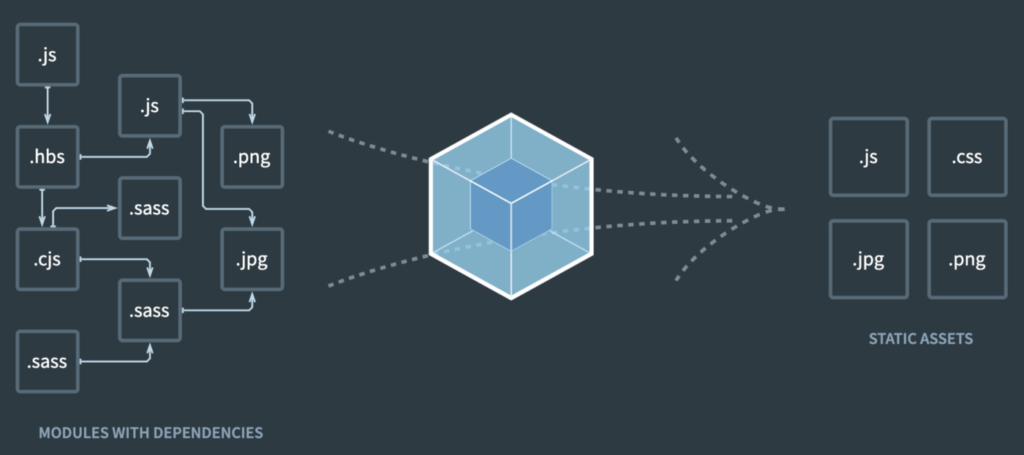
Webpack is essentially a module bundler that will take all your code and dependencies (typescript files, npm packages, images, css, ressources, …) and bundle them in static assets. In PCF terms this is the process that produces the deployable bits out of your source code.

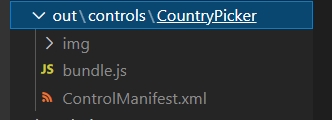
The PCF npm package (pcf-scripts) provides an out of the box Webpack configuration that you can find here in your project ( node_modules\pcf-scripts\webpackConfig.js ). Whenever you build your project, take a look at the out/ folder. You can appreciate that all your code and assets are bundled up in a single bundle.js file.

Now, let’s see how we can add our own configurations and instruction to spice things up a little bit.
Use Case : Generate source map file
There are many reasons why you would want to mingle with the Webpack configuration. But for simplicity, let’s use a very easy (yet very usefull) example which is to generate a source map file that will greatly help the debugging of your your PCF controls.
Source maps enables you to debug in your actual typescript files rather than the generated javascript.
see this excellent post from Ivan Ficko for more context on source maps : Debugging PCF in Typescript – Dynamics Ninja
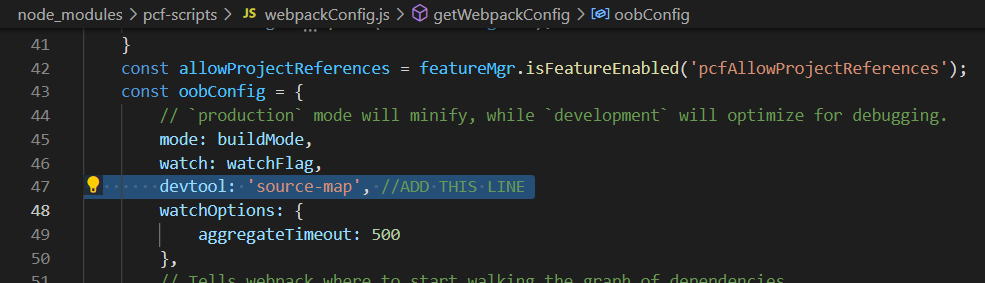
One of the step requires to modify the default webpack config of your control and add one line of code (see line 47 below). As stated earlier the out-of-the-box configurations are buried deep in the node_modules folder (node_modules\pcf-scripts\webpackConfig.js)

The problem with this approach is that you should never (in theory) modify any files directly in the node_modules directory as you will loose your edits if you restore the npm packages. Also, keep in mind that the node_modules folder isn’t normaly archived in source control, so any modification you make to a file will be lost when cloning the repo .
Turns out that there is a much cleaner (and ALM friendly) way to customize the webpack configurations and this is what I will document in this post.
 Setting the stage
Setting the stage
I want to point out a file that is located in the node_modules/pcf-scripts folder alled constants.js
Notice these 2 constants as their values will be helpful later on
- FEATURE_CONFIG_FILE_NAME = ‘featureconfig.json’
- WEBPACK_CUSTOMIZATION_FILE_NAME = ‘webpack.config.js’

 Activate pcfAllowCustomWebpack feature
Activate pcfAllowCustomWebpack feature
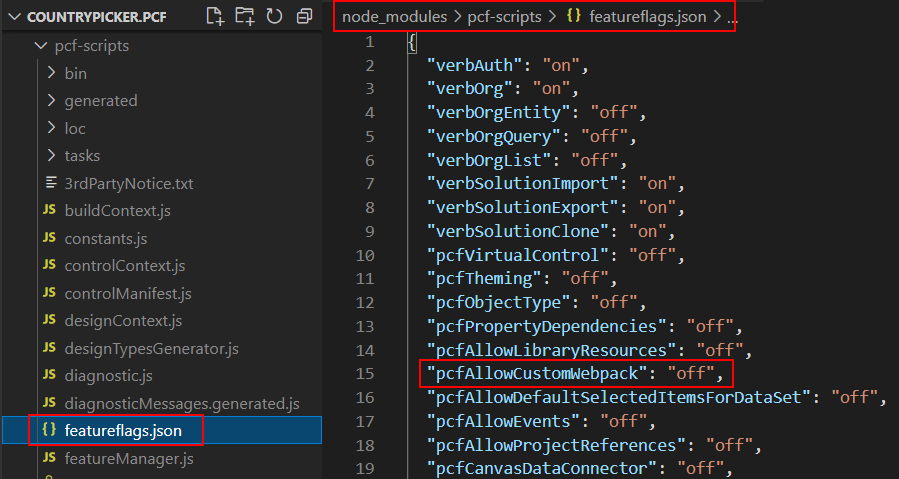
The next step is to activate a feature flag on your PCF control project. Once again we need to navigate in the node_modules/pcf-script folder and find a file called featureflags.json. There, you can locate the pcfAllowCustomWebpack switch and assess that it is turned off.

You could turn on the feature right here in this file and re-build, but that is exactly what we are trying to avoid. Remember that the goal 
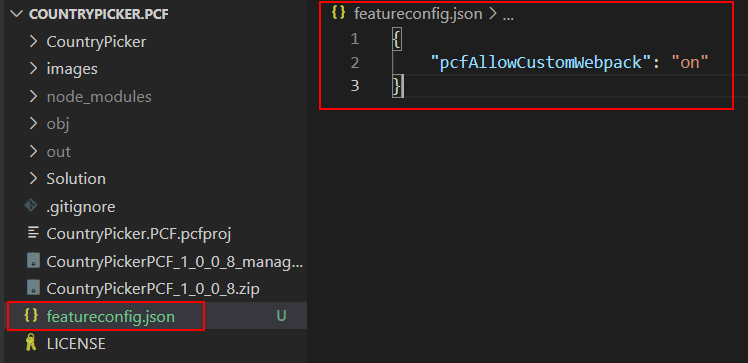
This is where the FEATURE_CONFIG_FILE_NAME (featureconfig.json) value we saw in the constants.js file will come in handy.
What this says is that you can override the default featureflags of your PCF control project, by supplying your own in a file called featureconfig.json at the root of your project. In this file, simply provide the list of feature flags that you want to override. In our case, the pcfAllowCustomWebpack flag is turned on 

| { | |
| "pcfAllowCustomWebpack": "on" | |
| } |
Thats it, from now on you will be able to provide custom Webpack configurations to change the bundling behavior of your PCF control.
 Custom Webpack configurations
Custom Webpack configurations
Now that the pcfAllowCustomWebpack is activated, you need to provide the additional custom configurations that will be used by Webpack to bundle the control.
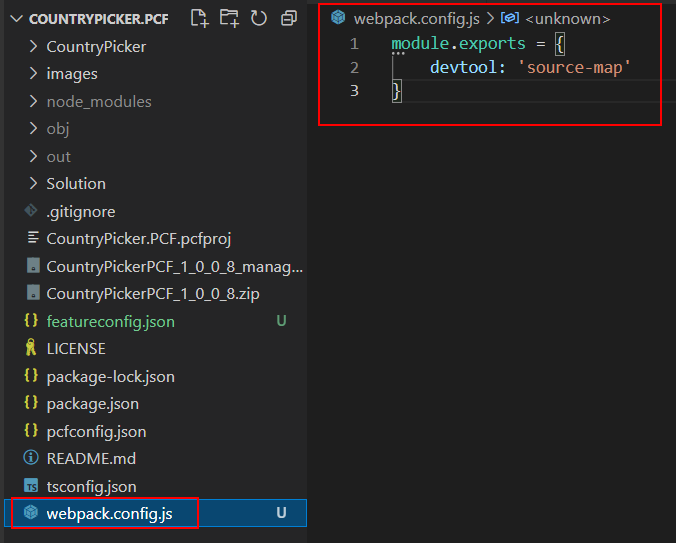
This time, we will make use of the WEBPACK_CUSTOMIZATION_FILE_NAME (webpack.config.js) constant retrieved earlier. This tells us to create a file named webpack.config.js in the project root where we can put any custom webpack instruction that we want to be executed on top of the out-of-the box instructions.
In our case, to generate the source-map file, its super simple, just add one line of code inside the exports of the file. The instruction will be merged with the OOB configuration at build-time.

| module.exports = { | |
| devtool: 'source-map' | |
| } |
 Build your project
Build your project
One last thing, as stated in Ivan’s post, don’t forget to add the sourceMap property in the compilerOptions of the tsconfig.json
| { | |
| "extends": "./node_modules/pcf-scripts/tsconfig_base.json", | |
| "compilerOptions": { | |
| "typeRoots": ["node_modules/@types"], | |
| "sourceMap": true | |
| } | |
| } |
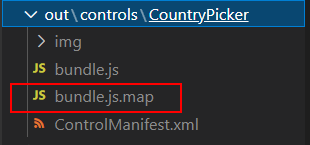
And now, whenever the project is built, you can see that the custom configurations are executed and that the source map file bundle.js.map is present in the /out folder.

You just have succesfully injected and executed a custom webpack configuration on a PCF control project 
Conclusion
Just to recap. It is quite straitforward to add your own custom webpack configuration to a PCF control project in a consise and ALM friendly way.
- Add a featureconfig.json file at the root of your project
- Enable the pcfAllowCustomWebpack feature flag
| { | |
| "pcfAllowCustomWebpack": "on" | |
| } |
- Add a webpack.config.js file at the root of your project
- Add your custom Webpack configurations that will be merged with the OOB, like this example
| module.exports = { | |
| devtool: 'source-map' | |
| } |
I showed a very simple example for the sake of the blog post but this opens the door to a lot of interesting stuff, I’m curious to see what other people will come up with.
Photo by Karolina Grabowska from Pexels

 by
by
Thanks for info!
This helped me added aliases in my .ts files
Do you happen to know how to identify buildMode inside custom webpack.config.js?