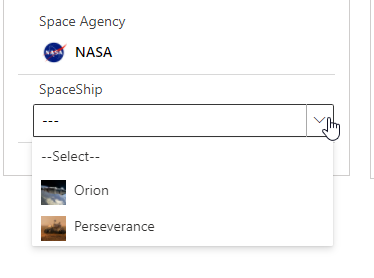
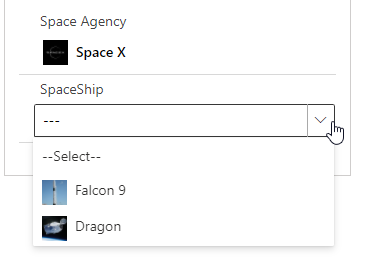
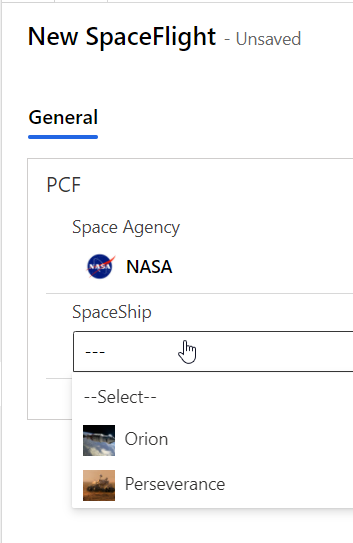
In the latest release of the LookupDropdown PCF control for Dataverse, I have added a new feature that adds support for related record filtering, hence the ability to filter the values of a dropdown in real-time based on the value of another lookup field. When rendered, this can produce nice cascading effect as seen below.


In this post I will show how to configure the PCF control for this scenario and dissert on what’s happening under the hood to make the magic happen.
To get more context on the control, have a look at my initial post on the LookupDropdown PCF and be sure to install the latest version (v1.0.0.3) to leverage this new feature.
🚨 UPDATE 2022-03-10 : please use v1.0.0.4 or above of the control, a bug 🐛 was found for the filtering in v1.0.03
- Better UX with a Lookup Dropdown PCF Control
- https://github.com/drivardxrm/LookupDropdown.PCF/releases/latest
- Lookup Dropdown PCF | PCF Gallery
Use case
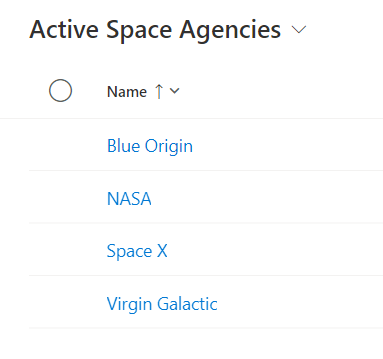
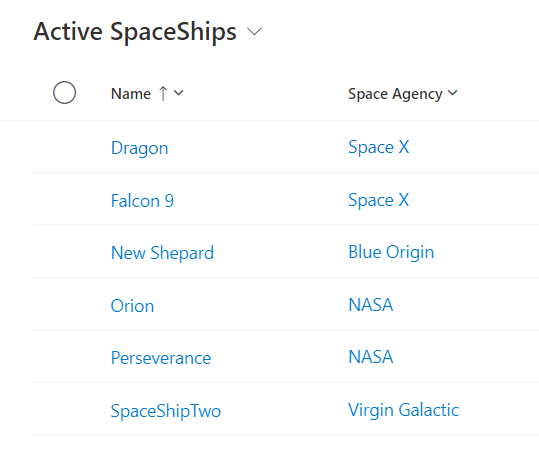
To illustrate the feature, let’s pretend that we run a SpaceFlight scheduling service 🚀. As seen below, we have a data model that consists of Space Agencies and their corresponding fleet of Space Ships.


Now in our SpaceFlight scheduling form, we want to exposes 2 lookups and we want to filter the values exposed in the SpaceShip lookup depending on the selected Agency.

Step #1 : Configure Record Filtering
At this point, I assume that you have already setup the Lookup Dropdown PCF control on the 2 lookup fields as described in my initial post. The next steps are only required when you want to implement dependent lookup filtering on top of that.
The platform natively exposes mechanism to provide additional filtering options on a lookup field. Therefore, the PCF control will make use this information at run-time to implement proper filtering.
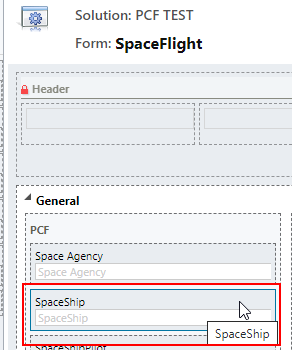
You will need to open your form in classic mode as the Modern form editor doesn’t expose Record filtering yet. Now click on the Lookup field that you want to filter, in our case the SpaceShip field.

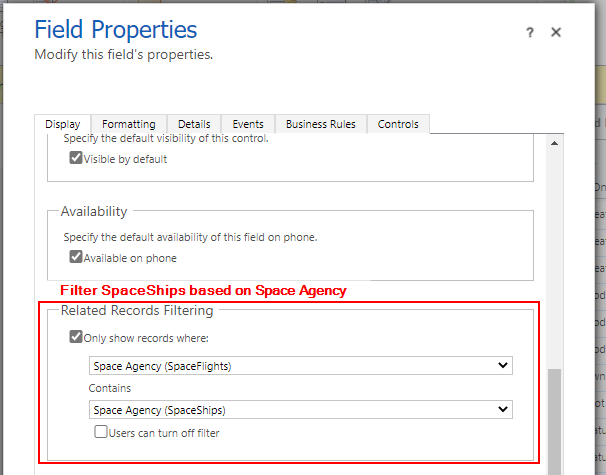
In the Display tab of the lookup field properties, go to the Related Records Filtering section. Enable the ‘Only show records where‘ checkbox and select the appropriate filters, Space Agency in our case.

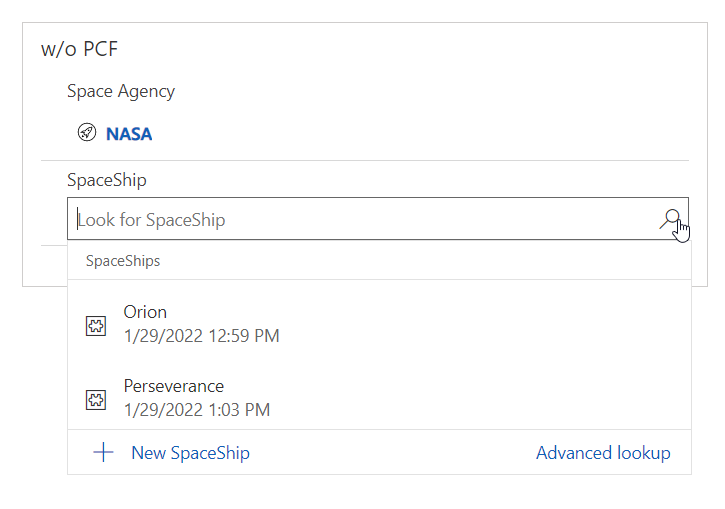
Using the normal lookup (without any PCF control), this would render something like this on the form, showing that the filters are well configured.

Step #2 : Configure the PCF Control
There’s new optional parameter defined in the LookupDropdown PCF manifest called ‘Dependent Lookup Field‘ that needs to be configured. The parameter expects a reference to a Lookup.Simple field.
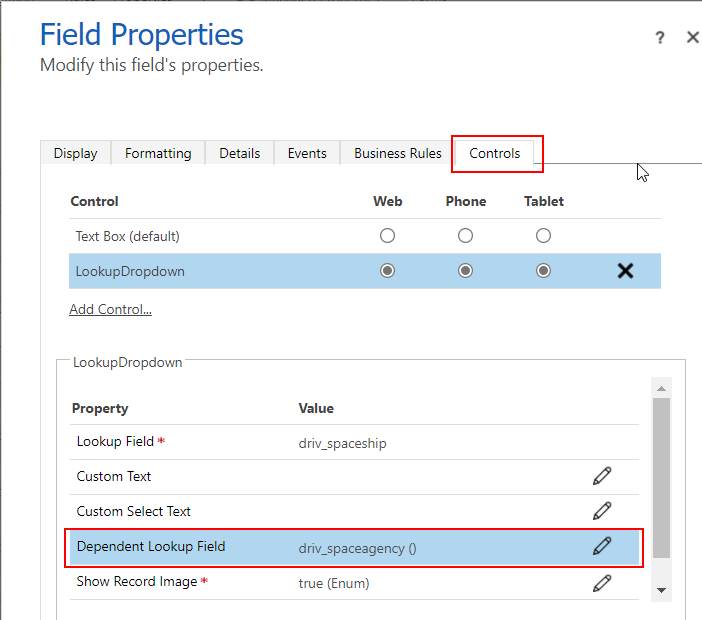
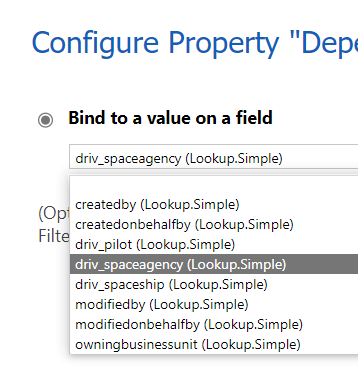
Just go to the Controls tab of the field properties, select the Dependent Lookup Field and from the list select the same lookup attribute that is part of the Related Records Filtering that was set in step #1. (here the space agency field)


With a Dependent Lookup Field being configured, the control is able to resolve the Id (guid) of the dependent attribute at runtime. Most importantly, it also ensures that the instance of the PCF control gets notified 📣 whenever the dependent value gets updated. This makes certain that the filtered list gets updated as well.
Thats all there is, the SpaceShip dropdown will now expose the fleet of the selected agency and the values will automatically be updated when needed, as seen below.

Under the hood
For developers, I think its interesting to show how the different pieces are used inside the code. Please refer to the code repo to get the latest implementation.
I gave a good explanation in my first post on the way the control generates the query needed to render the control properly. Heres a recap :
- Get the default view id using the getViewId() method exposed by the lookupfield parameter
- Get the default view fetchxml by retrieving the record from the savedquery table
- Modify the fetch xml by adding the fields needed by the control (ex. entity image)
- Execute the modified fetchxml to retrieve the values needed by the control instance
Without dependent lookup filtering, the query the SpaceShip lookup in the example would look something like this
<fetch version="1.0" mapping="logical">
<entity name="driv_spaceship">
<filter type="and">
<condition attribute="statecode"
operator="eq" value="0"/>
</filter>
<attribute name="driv_spaceshipid"/>
<attribute name="driv_name"/>
<attribute name="driv_image"/>
</entity>
</fetch>Now, when dependent lookup filtering is enabled on the control, we need to add a link-entity node to the fetchxml and refetch the data everytime the value of the dependent changes. In green you see the dynamic values that we can get using info from the configuration steps explained earlier.
<fetch version="1.0" mapping="logical">
<entity name="driv_spaceship">
<filter type="and">
<condition attribute="statecode"
operator="eq" value="0"/>
</filter>
<attribute name="driv_spaceshipid"/>
<attribute name="driv_name"/>
<attribute name="driv_image"/>
<link-entity
name="driv_spaceagency"
from="driv_spaceagencyid"
to="driv_spaceagency" alias="dependent">
<filter type="and">
<condition
attribute="driv_spaceagencyid"
operator="eq"
uitype="driv_spaceagency"
value="9ad553fc-a75f-ec11-8f8e-000d3a84327b"
/>
</filter>
</link-entity>
</entity>
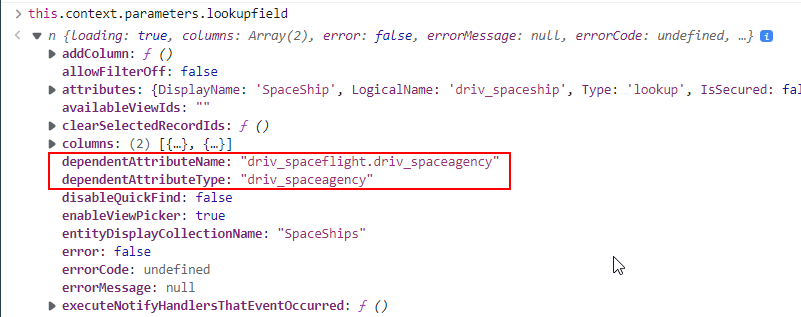
</fetch>The values needed to build the link-entity node can be obtained by extracting the dependentAttributeName and dependentAttributeType attributes of the bound lookupfield properties. These values will be filled accordingly as a result of Step#1.

👉For a deep-dive the properties exposed by a lookup field have a look at this great post by Diana Birkelbach
Lookup PCF – let’s dive deeper – Dianamics PCF Lady (wordpress.com)
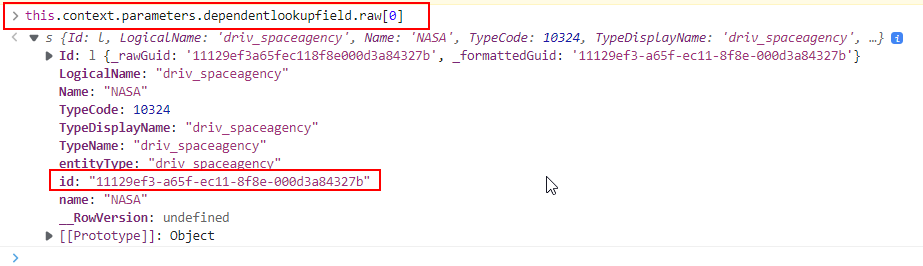
As for the ID (guid) of the dependent lookup, it can be found by looking at the dependentlookupfield properties. This value is defined as a result of Step#2.

Takeaway
I think that the Related Record filtering adds nice touch to the LookupDropdown PCF control. It certainly enables more use case to be ported and rendered by the control while providing a great user experience.
If you find any issues or have any comments/ideas for the controls please drop me a line in the discussion section of the repo.
Image by jimmysobandith from Pixabay

It could be possible filter fields on a editable grid? On a view, not on a form?
Hi Jacob, the PCF control is designed to be used on a form only.
Hi David,
Thanks for your response,
I understand that this PCF would be solely for forms, but recently I’m facing a challenge to do the same thing but on an editable grid.
Do you have any ideas or can you give me a hint?
I’m trying with PAGridCustomizer from Microsoft, but I’m not sure if I’m on the right track or if this is even possible.
Thanks, regards.
I would definitely go with the PaGridCustomizer but this will be very tricky to implement in a generic way, you will probably have to hardcode a lot of things because these cellrenderers don’t accept parameters like normal PCF control. Also the documentation is very scarce. I have a blog post coming soon on that topic but you can have a look at the source code of my latest PCF control to get started https://github.com/drivardxrm/RecordImage.CellRenderer
If you ever find a solution I would love to see this.
Hi David,
Thank you for your response and for providing useful resources!
I’ve been working on implementing a Fluent UI dropdown in our celleditor for an editable grid, as recommended by Microsoft.
We’ve managed to display the necessary options through a fetch, allowing us to load values dynamically.
However, we’ve encountered an issue: when the user clicks outside the celleditor to return to the cellrenderer, the changes made in the dropdown are not automatically saved.
As i am are relatively new to the world of PCF, we are exploring different approaches to address this issue. I am wondering if it’s necessary to somehow communicate the celleditor with the index through the `updateView` method offered by the index, or if there is a more appropriate way to ensure that changes made in the celleditor are reflected and saved correctly.
In the current cellrenderer, we are rendering only a label, as we haven’t yet found a way to update and reflect changes made in the celleditor.
Any further guidance you can provide would be greatly appreciated. Additionally, if you have any resources or examples that could help us tackle this specific challenge, we would be eager to explore them.
Thanks again for your time and assistance.
Best regards.