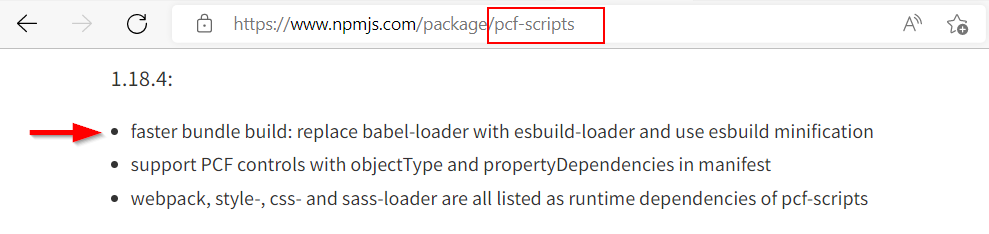
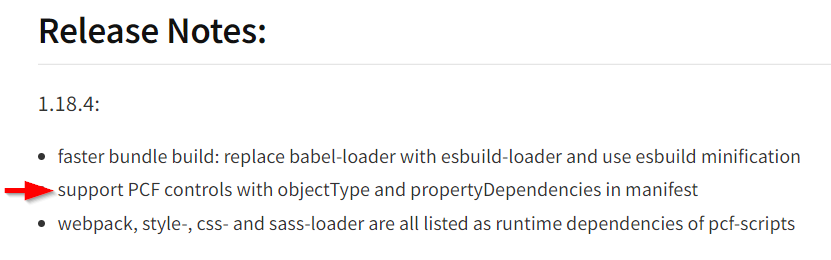
While I was starting a new PowerApps Component Framework (PCF) project, I stumbled upon the latest release notes of the framework’s main package (pcf-scripts v1.18.4). I was stoked 🤩 to see that they improved the performance of the bundling process by switching from babel-loaderto esbuild-loader.

Let’s take this opportunity to nerd-out on the bundling process of a PCF control and see if this change really measures up ⌚.
PCF control Bundling
As a quick recap, it’s important to know that the PCF control framework uses webpack to create the bundle (bundle.js), which is nothing more than the deployable artifact produced from the source code files and other dependencies (i.e. referenced packages, images etc.).
I have blogged in the past on webpack and the PCF control framework 👉PCF controls – Custom Webpack configurations 👉PCF Controls – Useful Webpack Plugins
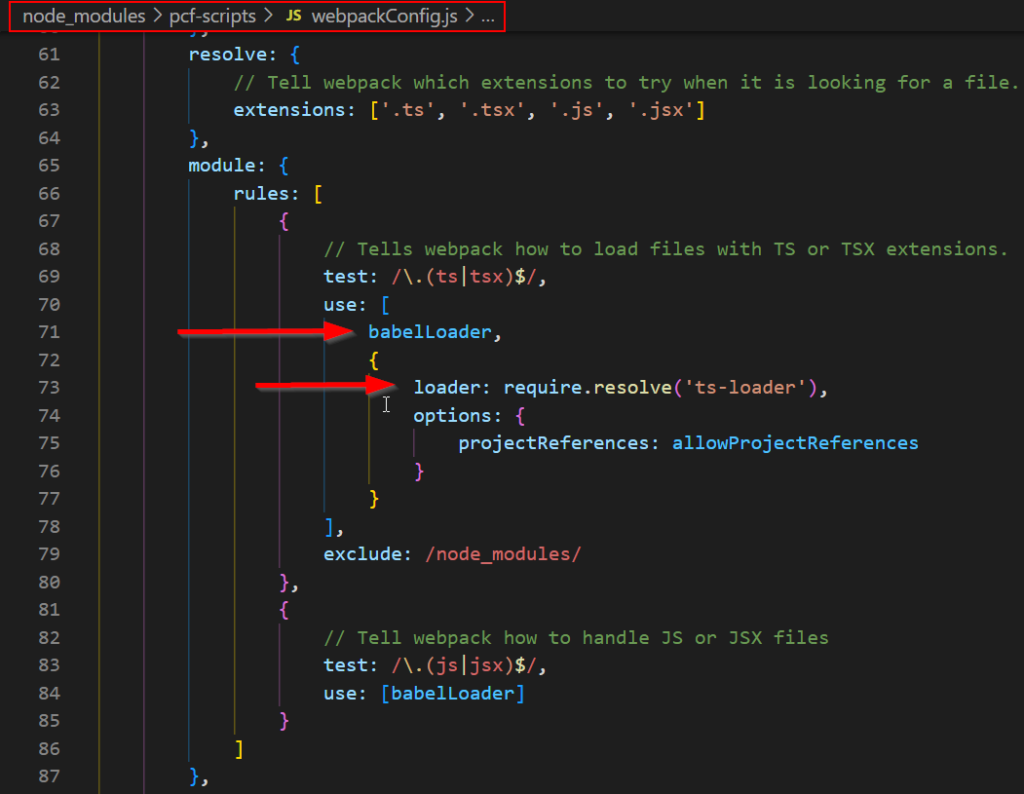
Since the advent of the PCF controls a couple of years ago, the frameworks webpack configuration was using babel-loader and ts-loader webpack plugins as javascript and typescript file bundlers.
The webpack configuration can be found in the node_modules\pcf-scripts\webpackConfig.js file of the project. Here i’m showing an older version of the file (v1.16.6).

Enters Esbuild
As their official tagline says, Esbuild is an extremely fast javascript bundler. It’s a next-gen bundler written in Go language with performance in mind. It can be used as a replacement for webpack and the numbers they show on performance gain compared to old-school bundlers are astonishing… we are talking about 10 to 100 fold.
Here are some interesting reads on the subject 👉esbuild - An extremely fast JavaScript bundler 👉privatenumber/esbuild-loader: ⚡️ Speed up your Webpack build with esbuild (github.com) 👉webpack or esbuild: Why not both? - LogRocket Blog
On the other hand, if you still want to use webpack, you can make use of the esbuild-loader plugin for webpack. This let’s you take advantage of the speed of esbuild inside a webpack build process.
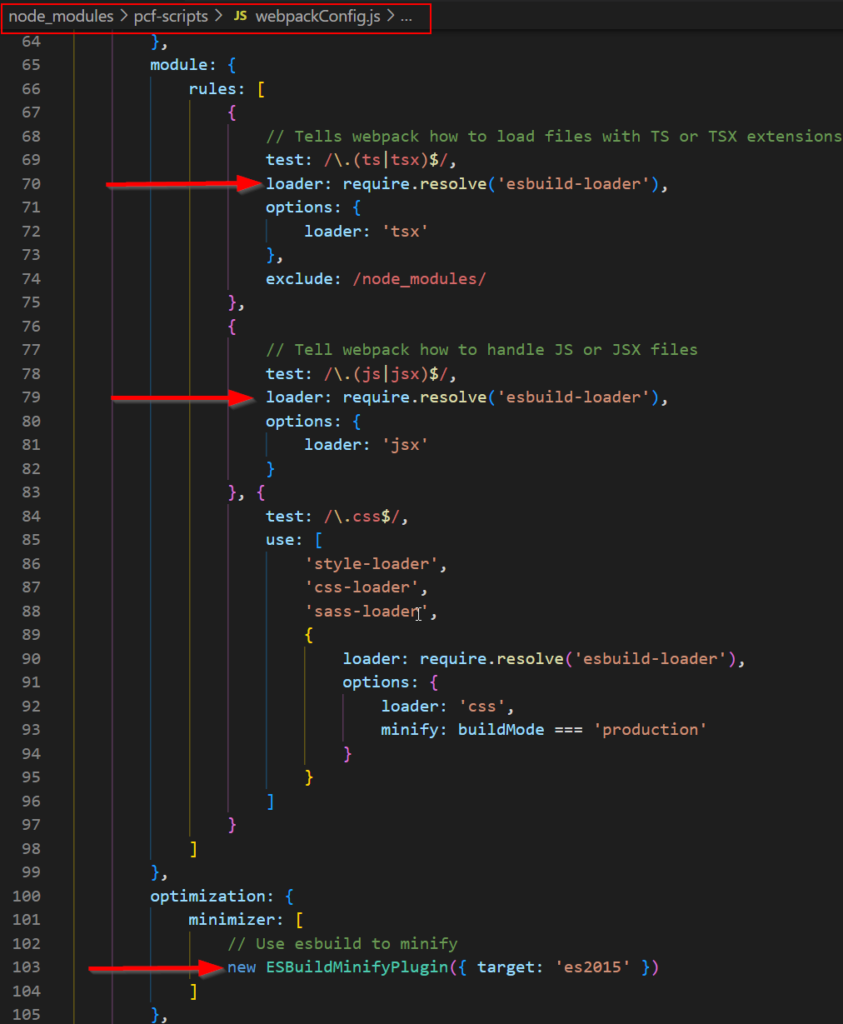
That’s exactly what they did with the latest version of the pcf-scripts package (v1.18.4). If we look at the new and improved webpackConfig.js file, we can see that the javascript and typescript bundling as been delegated to esbuild-loader as well as the minification of the bundle.

Measuring up
To measure up the build time, I’m making use of a webpack plugin called Speed Measure Plugin, this will gives nice looking output and statistics on the build process. see my previous blog post to see how to configure this.
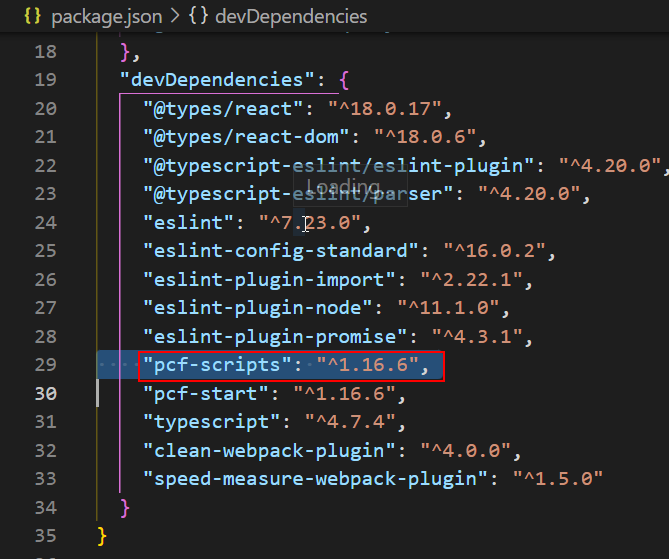
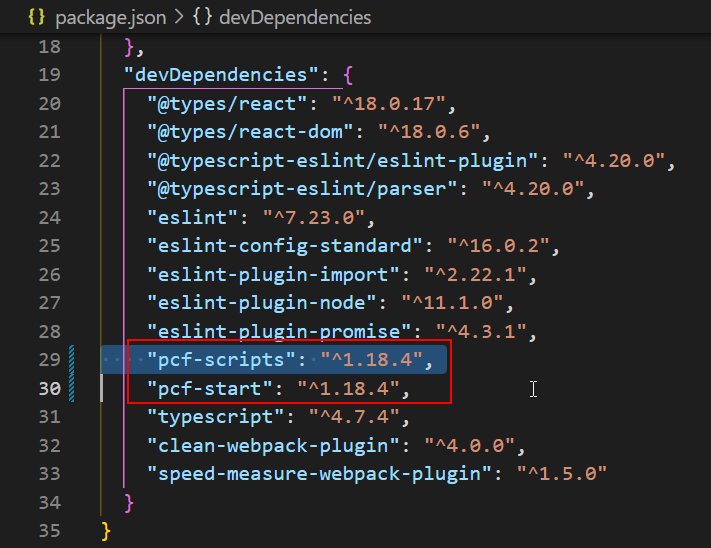
I will use one of my community PCF project, LookupDropdown.PCF, to do the test.
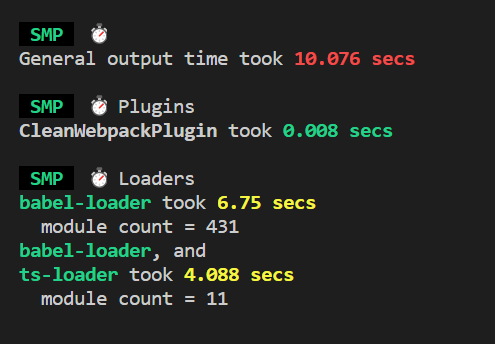
Let’s start with the old version of pcf-scripts (v1.16.6). We can see that the build time is in the 10 seconds range with the babel-loader steps sucking up most of the build time.


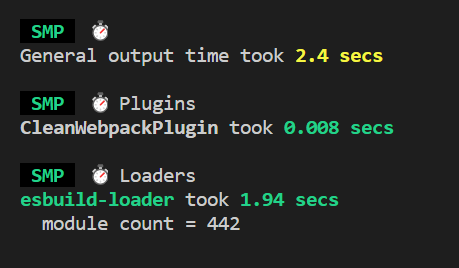
Now by simply changing the pcf-scripts package to the latest version (1.18.4) and rebuilding the project. Tada…we can appreciate a significative drop in the build time with the esbuild-loader steps taking no more than 2 seconds. That’s a 125% build time improvement…Fantastic!.


Takeaway
From now on, I will make sure to use the latest pcf-scripts version in my future PCF control projects and upgrade my older ones.
Kudos 👏 to the Microsoft Product team for keeping the PCF framework up to date with this kind of investment. Reducing the build time have a direct positive impact on the development experience.
As a side note..🤔I’m very curious about the 2nd statement in the release notes about objectType and propertyDependencies. As I can’t find any official documentation on that feature yet… lets keep that for a future blog post.

Links







They rolled this back in 1.21.4:
added ‘npm run lint:fix’ to auto-fix linting errors
replace esbuild-loader with babel-loader for js/ts transpilation to fix invalid bundle issue